repost: C# Datatable (How It Works For Developers Tutorial) | IronPDF
Welcome to this tutorial on C# DataTables. A DataTable is a powerful data structure provided by the .NET framework, which allows you to store, manipulate, and query data in a tabular format. In this tutorial, we will explore the basics of DataTables in C#, including creating and modifying DataTables , adding columns and rows, querying data, and using DataView for filtering and sorting.
By the end of this tutorial, you will have a good understanding of how to use DataTables in your C# applications. Let’s get started!
# Creating a DataTable
To create a DataTable in C#, you first need to import the System.Data namespace. This namespace contains various classes and methods related to data manipulation, including the DataTable class.
1 | using System.Data; |
Next, you can create an instance of the DataTable class. The simplest way to do this is by using the default constructor, like so:
1 | DataTable dt = new DataTable(); |
You can also create a DataTable with a specific name by passing a string parameter to the constructor:
1 | DataTable dt = new DataTable("Employees"); |
# DataTable Methods
# Adding Columns
Once you have created a DataTable, you can start adding columns to it. To add a column, you first need to create an instance of the DataColumn class and set its properties, such as ColumnName and DataType .
Here’s an example of how to add three columns to a DataTable:
1 | DataColumn idColumn = new DataColumn("Id", typeof(int)); |
You can add multiple columns like the Id column in the data table.
# Adding Data Rows
After defining the columns, you can start adding rows to the DataTable . To add a row, you need to create a new instance of the DataRow class and populate its fields with the required data.
Here’s an example of how to add a new row to a DataTable :
1 | DataRow newRow = dt.NewRow(); |
You can also add multiple DataTable rows at once using the same method in a loop.
1 | for (int i = 1; i <= 3; i++) |
In the above code, we added three data rows.
# Accessing Data
You can access the data stored in a DataTable by iterating through its Rows and Columns collections. Here’s an example of how to display the contents of a DataTable in the console:
1 | foreach (DataRow row in dt.Rows) |
# Modifying Data
You can modify the data in a DataTable by updating the values in its DataRow objects. Here’s an example of how to update the age of a specific employee:
1 | DataRow employeeRow = dt.Rows.Find(1); // Find the row with the specified primary key |
# Deleting Rows
You can delete a row from a DataTable by calling the Delete method on a DataRow object:
1 | DataRow employeeRow = dt.Rows.Find(1); |
Keep in mind that calling Delete on a DataRow only marks the row for deletion. You need to call the AcceptChanges method on the DataTable to permanently remove the deleted rows.
# Managing Multiple Tables
In some cases, you might need to work with multiple data tables simultaneously. You can create a dataset variable to store several DataTable objects and manage the relationships between them.
# Querying Data with LINQ
LINQ (Language Integrated Query) is a powerful feature in C# that allows you to query data from various data sources, including DataTable objects. To use LINQ with DataTables, you need to import the System.Linq namespace. Here’s an example of how to filter employees older than 25 using LINQ:
1 | using System.Linq; |
# DataView: Sorting and Filtering
DataView is another useful class provided by the System.Data namespace that allows you to create a sorted or filtered view of a DataTable . This is especially useful when you need to display the data in a UI control like a DataGridView . We can also do data binding to add data to the DataGridView control from a DataTable .
Here’s an example of how to create a DataView to filter and sort the employees based on their age:
1 | DataView view = new DataView(dt); |
# Exporting DataTable to PDF with IronPDF
IronPDF is a powerful HTML to PDF converter, replete with user-friendly PDF-manipulation features enables developers to create, read, and edit PDF documents within .NET applications.
1 | using IronPdf; |
In this section, we will learn how to export a DataTable to a PDF document using IronPDF.
First, you need to install the IronPDF NuGet package. Open the Package Manager Console in Visual Studio and run the following command:
1 | Install-Package IronPdf |
Once the package is installed, you can start by importing the necessary namespaces in your code:
1 | using IronPdf; |
Next, create a helper method that converts the DataTable into an HTML table, as IronPDF uses HTML to render content in PDF documents:
1 | public static string ConvertDataTableToHtml(DataTable dt) |
Now, you can use the HtmlToPdf class provided by IronPDF to render the HTML table and save it as a PDF file:
1 | public static void ExportDataTableToPdf(DataTable dt, string outputPath) |
The ExportDataTableToPdf method creates a DataTable from the HTML table and saves it to the PDF file.
Finally, call the ExportDataTableToPdf method with the appropriate parameters to export your DataTable :
1 | string pdfOutputPath = "Employees.pdf"; |
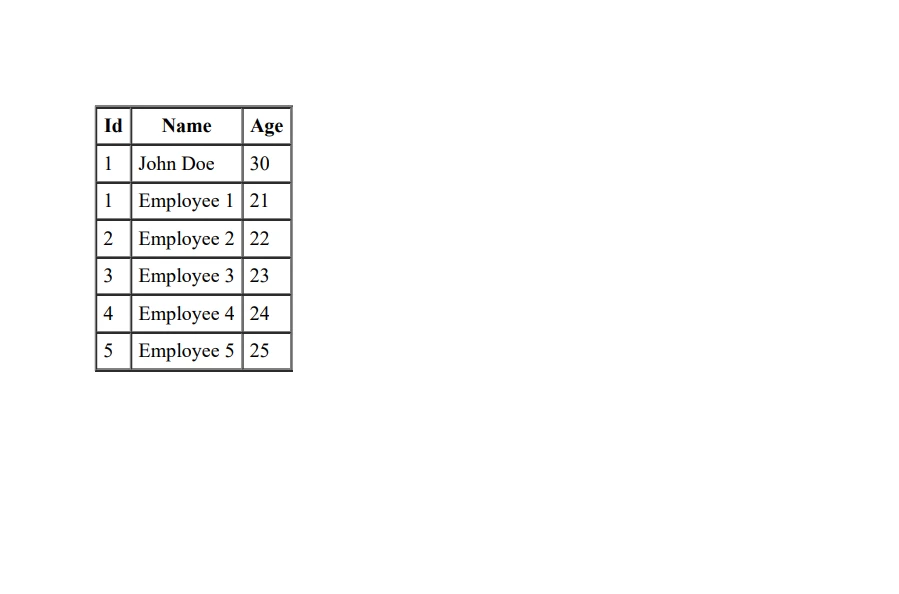
This will create a PDF file named “Employees.pdf” containing the contents of your DataTable in a tabular format.

# Conclusion
In this tutorial, you’ve learned the basics of DataTables in C# and how to export a DataTable to a PDF document using the IronPDF library. By incorporating the primary key column, dataset variables, and DataView for filtering and sorting, you will have greater control and flexibility over your data. Now you should have a good understanding of DataTables and how to use IronPDF in conjunction with DataTables to create professional-looking PDF reports in your C# applications.
IronPDF offers a free trial, allowing you to explore its features and capabilities before committing to a purchase.