1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
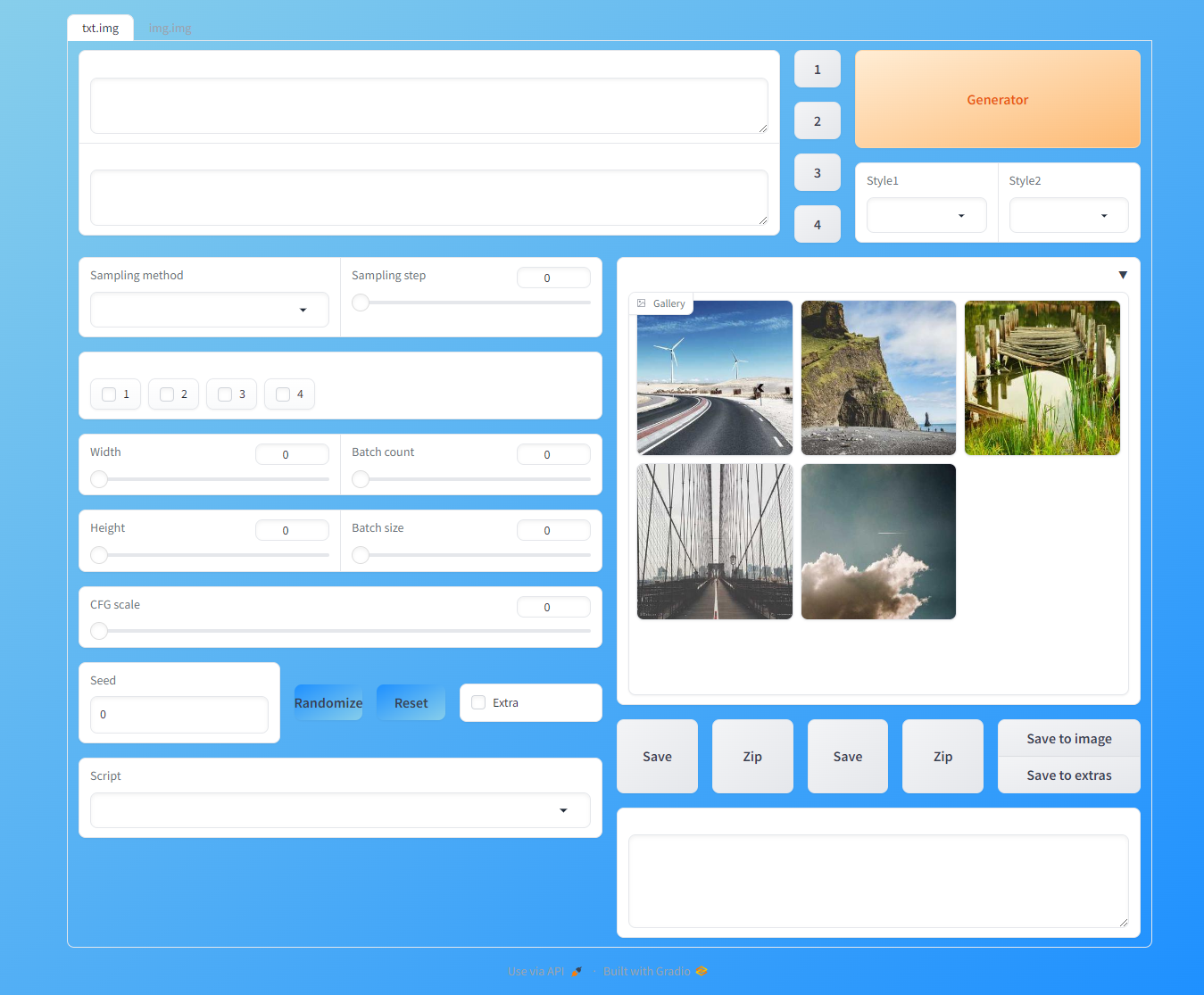
| import gradio as gr
with gr.Blocks(css="style.css") as inferface:
with gr.Tab(label="txt.img"):
with gr.Row():
with gr.Column(scale=15):
txt1 = gr.Textbox(lines=2, label="")
txt2 = gr.Textbox(lines=2, label="")
with gr.Column(scale=1, min_width=1):
button1 = gr.Button(value="1")
button2 = gr.Button(value="2")
button3 = gr.Button(value="3")
button4 = gr.Button(value="4")
with gr.Column(scale=6):
generate_button = gr.Button(value="Generator", variant="primary", scale=1)
with gr.Row():
dropdown1 = gr.Dropdown(["1", "2", "3", "4"], label="Style1", min_width=1)
dropdown2 = gr.Dropdown(["1", "2", "3", "4"], label="Style2", min_width=1)
with gr.Row():
with gr.Column():
with gr.Row():
dropdown3 = gr.Dropdown(["1", "2", "3", "4"], label="Sampling method")
slider1 = gr.Slider(minimum=0, maximum=100, label="Sampling step")
checkboxgroup = gr.CheckboxGroup(["1", "2", "3", "4"], label="")
with gr.Row():
slider2 = gr.Slider(minimum=0, maximum=100, label="Width")
slider3 = gr.Slider(minimum=0, maximum=100, label="Batch count")
with gr.Row():
slider4 = gr.Slider(minimum=0, maximum=100, label="Height")
slider5 = gr.Slider(minimum=0, maximum=100, label="Batch size")
slider6 = gr.Slider(minimum=0, maximum=100, label="CFG scale")
with gr.Row(elem_classes="row-group"):
number1 = gr.Number(label="Seed", scale=5)
button5 = gr.Button(value="Randomize", min_width=1, elem_classes="btn")
button6 = gr.Button(value="Reset", min_width=1, elem_classes="btn")
checkbox1 = gr.Checkbox(label="Extra", scale=1)
dropdown4 = gr.Dropdown(["1", "2", "3", "4"], label="Script")
with gr.Column():
with gr.Accordion():
gallery = gr.Gallery([
"https://picsum.photos/300?id=1",
"https://picsum.photos/300?id=2",
"https://picsum.photos/300?id=3",
"https://picsum.photos/300?id=4",
"https://picsum.photos/300?id=5"
], columns=3)
with gr.Row():
button7 = gr.Button(value="Save", min_width=1)
button8 = gr.Button(value="Zip", min_width=1)
button9 = gr.Button(value="Save", min_width=1)
button10 = gr.Button(value="Zip", min_width=1)
with gr.Group():
button11 = gr.Button(value="Save to image", min_width=1)
button12 = gr.Button(value="Save to extras", min_width=1)
txt3 = gr.Text(lines=4, label="")
with gr.Tab(label="img.img"):
pass
inferface.launch()
|