1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
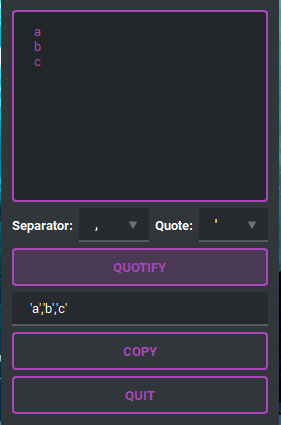
| import sys
from PySide6.QtWidgets import (
QApplication,
QPushButton,
QVBoxLayout,
QHBoxLayout,
QTextEdit,
QLineEdit,
QLabel,
QComboBox,
QWidget,
)
from PySide6.QtGui import QIcon
from PySide6.QtCore import Qt
from qt_material import apply_stylesheet
class MainWindow(QWidget):
def __init__(self):
super().__init__()
self.setWindowFlags(Qt.FramelessWindowHint)
v_layout = QVBoxLayout()
self.input_text_edit = QTextEdit()
h_layout = QHBoxLayout()
separator_label = QLabel("Separator:")
font = separator_label.font()
font.setBold(True)
separator_label.setFont(font)
self.separator_comobox = QComboBox()
self.separator_comobox.setFont(font)
self.separator_comobox.addItem(",")
self.separator_comobox.addItem("|")
quote_label = QLabel("Quote:")
quote_label.setFont(font)
self.quote_comobox = QComboBox()
self.quote_comobox.setFont(font)
self.quote_comobox.addItem("'")
self.quote_comobox.addItem('"')
h_layout.addWidget(separator_label)
h_layout.addWidget(self.separator_comobox)
h_layout.addWidget(quote_label)
h_layout.addWidget(self.quote_comobox)
h_layout.setStretchFactor(self.separator_comobox, 1)
h_layout.setStretchFactor(self.quote_comobox, 1)
quotify_button = QPushButton("Quotify")
quotify_button.clicked.connect(self.quotify)
self.output_line_edit = QLineEdit()
self.output_line_edit.setReadOnly(True)
copy_button = QPushButton("Copy")
copy_button.clicked.connect(self.copy)
quit_button = QPushButton("Quit")
quit_button.clicked.connect(QApplication.quit)
v_layout.addWidget(self.input_text_edit)
v_layout.addLayout(h_layout)
v_layout.addWidget(quotify_button)
v_layout.addWidget(self.output_line_edit)
v_layout.addWidget(copy_button)
v_layout.addWidget(quit_button)
self.setLayout(v_layout)
self.show()
def quotify(self):
input = self.input_text_edit.toPlainText()
separator = self.separator_comobox.currentText()
quote = self.quote_comobox.currentText()
output = separator.join(
[f"{quote}{i.strip()}{quote}" for i in input.split("\n")]
)
self.output_line_edit.setText(output)
def copy(self):
clipboard = QApplication.clipboard()
clipboard.clear()
clipboard.setText(self.output_line_edit.text())
if __name__ == "__main__":
app = QApplication(sys.argv)
apply_stylesheet(app, theme="dark_purple.xml")
window = MainWindow()
window.show()
app.exec()
|
![]()
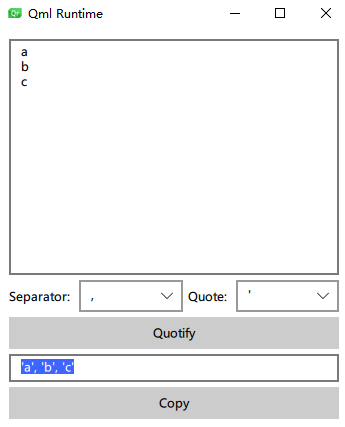
# Use QML
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
| import QtQuick
import QtQuick.Layouts
import QtQuick.Controls // Basic
// import QtQuick.Controls.Material // Android
// import QtQuick.Controls.Fusion // Linux
// import QtQuick.Controls.Imagine
import QtQuick.Controls.Universal
Rectangle {
id: root
width: 350
height: 400
ColumnLayout {
anchors.fill: parent
anchors.margins: 10
TextArea {
id: input
Layout.fillWidth: true
Layout.verticalStretchFactor: 1
Layout.fillHeight: true
focus: true
placeholderText: "input"
}
RowLayout {
Layout.fillWidth: true
Label {
text: "Separator: "
}
ComboBox {
id: separator
Layout.horizontalStretchFactor: 1
Layout.fillWidth: true
model: [", ", "|"]
}
Label {
text: "Quote: "
}
ComboBox {
id: quote
Layout.horizontalStretchFactor: 1
Layout.fillWidth: true
model: ["'", "\""]
}
}
Button {
id: quotify
Layout.fillWidth: true
text: "Quotify"
onClicked: {
const outputText = input.text.split("\n")
.map(item => `${quote.currentText}${item}${quote.currentText}`)
.join(separator.currentText);
output.text = outputText;
}
}
TextField {
id: output
Layout.fillWidth: true
readOnly: true
placeholderText: "output"
}
Button {
id: copy
Layout.fillWidth: true
text: "Copy"
onClicked: {
output.selectAll()
output.copy()
}
}
}
}
|
![]()
# Reference
使用 QSS 美化 PyQt 界面,分享 6 套超赞皮肤 - 知乎
Styling Qt Quick Controls | Qt Quick Controls 6.5.2
Qt Quick Controls QML Types | Qt Quick Controls 6.5.1
Qt Quick Layouts QML Types | Qt Quick 6.5.2