# CSS Color Picker
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
| <template>
<div id="app" :style="{ backgroundColor: color }">
<div class="color-picker">
<input type="text" :style="{ color: color }" v-model="color"/>
<input type="color" v-model="color"/>
</div>
</div>
</template>
<script>
export default {
data() {
return {
color: "#07bb6d"
};
}
};
</script>
<style>
html, body {
height: 100%;
margin: 0;
padding: 0;
}
#app {
display: flex;
height: 100%;
justify-content: center;
align-items: center;
}
input {
border: none;
}
input[type="text"] {
padding: 1rem;
font-size: 2rem;
background: #fff;
border-radius: 3px;
}
input[type="color"] {
width: 40px;
height: 40px;
margin-left: 10px;
border-radius: 5px;
background: #fff;
padding: 5px;
}
input[type="color"]::-webkit-color-swatch-wrapper {
padding: 0;
}
input[type="color"]::-webkit-color-swatch {
border: none;
}
input[type="color"]::-moz-color-swatch {
border: none;
}
</style>
|
# Debug User Agent Style
在未开启显示 Shadow Dom 和 User Agent Styles 的情况下,没有办法看到元素的 Shadow DOM 和其 User Agent Styles 样式,当需要覆盖元素的代理样式时需要在浏览器设定中开启相关设置。
默认 color input 在浏览器中的显示如下:
# Chrome Setting
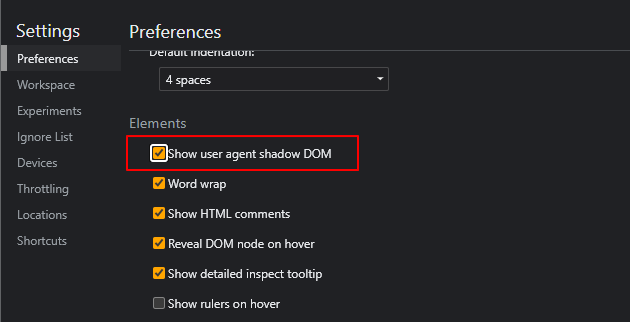
在 Chrome devtools/Settings/Preferences/Elements 中勾选 Show user agent shadow DOM。
![]()
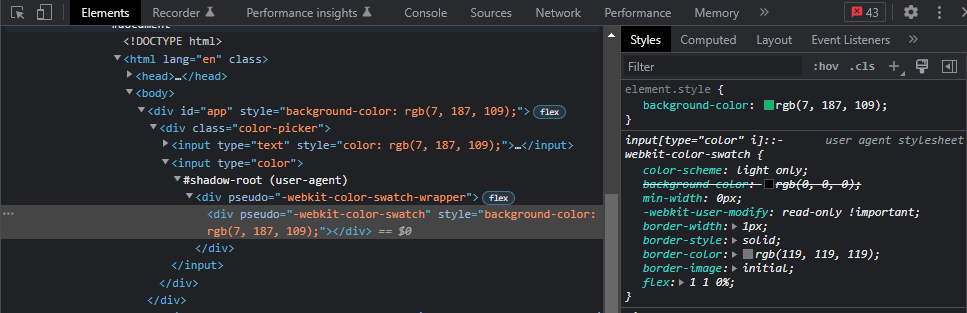
![]()
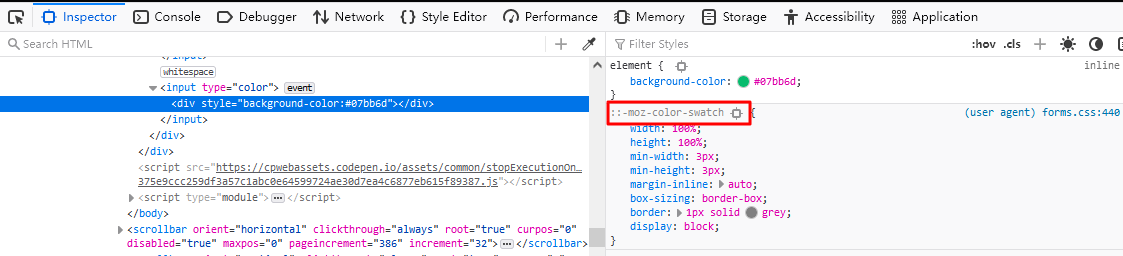
# Firefox Setting
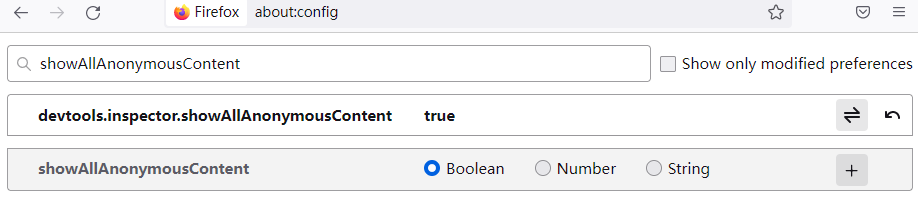
在地址栏输入 about:config 开启 devtools.inspector.showAllAnonymousContent。
![]()
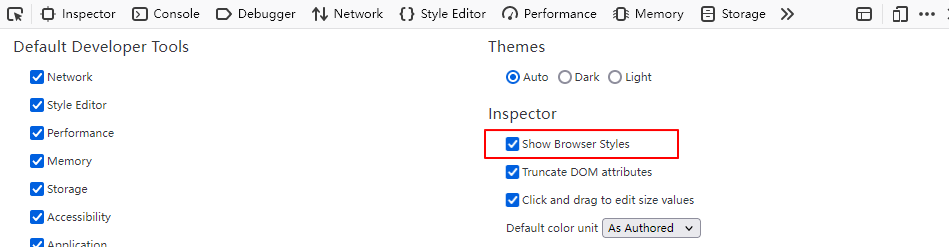
在 Inspector 设置中勾选 Show Browser Styles.
![]()
![]()