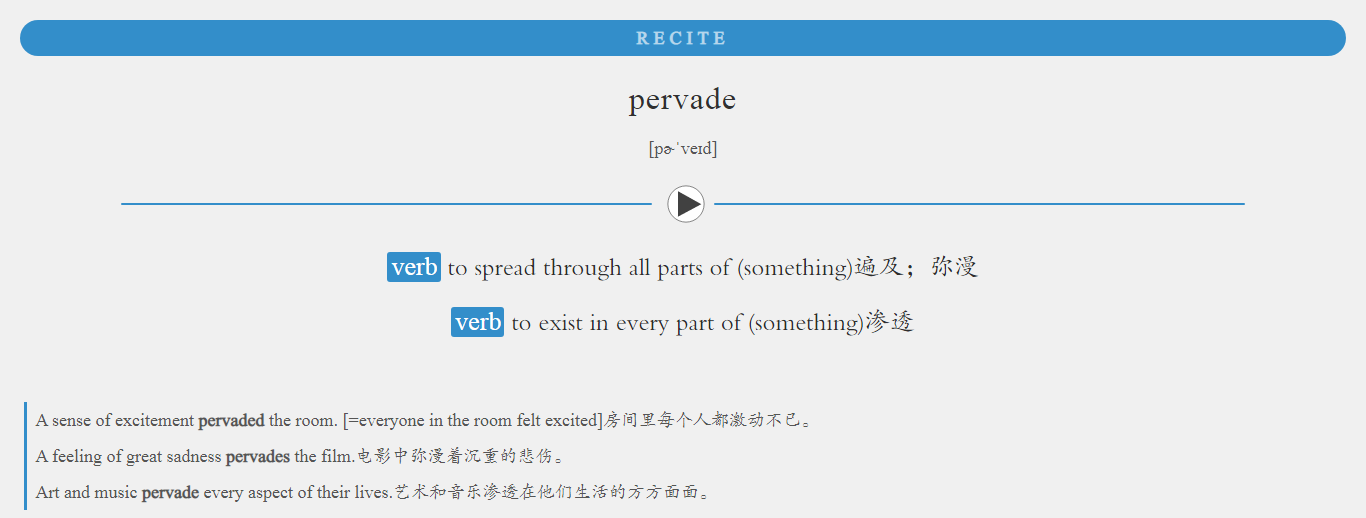
在 Anki 的模板中除了可以使用 HTML 之外还可以使用 JavaScript, 如下读取卡片正面的单词,为卡片背面例句出现的此单词加上 <span class="emphasize-word"></span> , 然后用 CSS 设置样式。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
| <script>
var wordText = document.querySelector(".Word").innerText;
var re = new RegExp('(' + wordText.slice(0, -1) + '\\w*)', 'gi');
var emphasizeWordText = '<span class="emphasize-word">$1</span>';
var example = document.querySelector(".Example");
var exampleHTML = example.innerHTML.replace(re, emphasizeWordText);
example.innerHTML = exampleHTML;
</script>
|
1
2
3
| span.emphasize-word {
font-weight: bold;
}
|
![]()