转载: Rust for JavaScript Developers - Functions and Control Flow
This is the third part in a series about introducing the Rust language to JavaScript developers. Here are all the chapters:
- Tooling Ecosystem Overview
- Variables and Data Types
- Functions and Control Flow
- Pattern Matching and Enums
# Functions
Rust’s function syntax is pretty much similar to the one in JavaScript.
1 | fn main() { |
The only difference you might see above is the type annotations for arguments and return values.
The return keyword can be skipped and it’s very common to see code without an explicit return. If you’re returning implicitly, make sure to remove the semicolon from that line. The above function can be refactored as:
1 | fn main() { |
# Arrow Functions
Arrow functions are a popular feature in modern JavaScript - they allow us to write functional code in a concise way.
Rust has something similar and they are called “Closures”. The name might be a bit confusing and would require getting used to because in JavaScript, closures can be created using both normal and arrow functions.
Rust’s closure syntax is very similar to JavaScript’s arrow functions:
Without arguments:
1 | // JavaScript |
With arguments:
1 | // JavaScript |
Returning values:
1 | // JavaScript |
Multiline:
1 | // JavaScript |
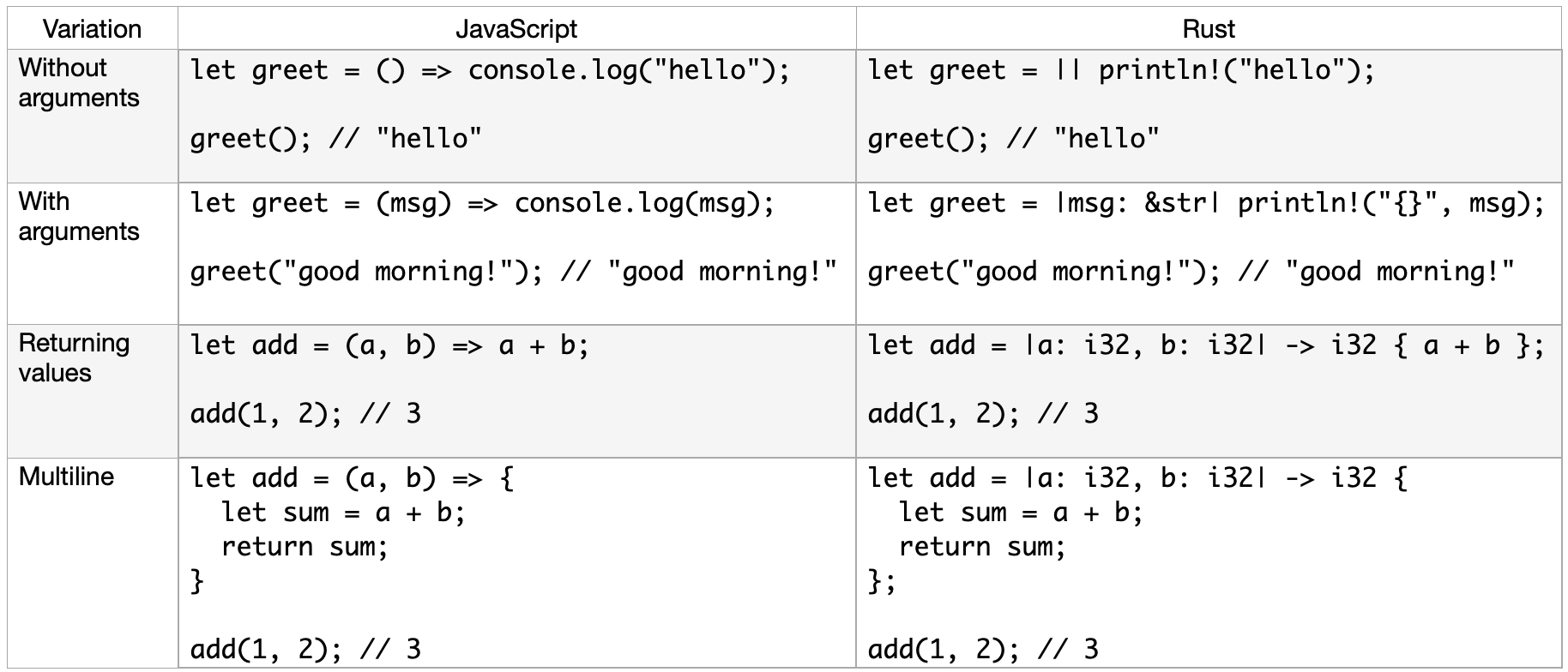
Here’s a cheatsheet:

Closures don’t need the type annotations most of the time, but I’ve added them here for clarity.
# If Else
1 | fn main() { |
# Loops
While loops:
1 | fn main() { |
Normal for loops don’t exist in Rust, we need to use while or for..in loops. for..in loops are similar to the for..of loops in JavaScript and they loop over an iterator.
1 | fn main() { |
Notice that we’re not iterating directly over the array but instead using the iter method of the array.
We can also loop over ranges:
1 | fn main() { |
# Iterators
In JavaScript, we can use array methods like map/filter/reduce/etc instead of for loops to perform calculations or transformations on an array.
For example, here we take an array of numbers, double them and filter out the elements that are less than 10:
1 | function main() { |
In Rust, we can’t directly use map/filter/etc over vectors, we need to follow these steps:
- Convert the vector into an iterator using
iter,into_iteroriter_mutmethods - Chain
adapterssuch as map/filter/etc on the iterator - Finally convert the iterator back to a vector using
consumerssuch ascollect,find,sumetc
Here’s the equivalent Rust code:
1 | fn main() { |
You should be able to understand most of the code above but you might notice few things off here:
- The usage of
&and*in the closure - The
Vec<i32>type annotation for theresultvariable
The & is the reference operator and the * is the dereference operator. The iter method instead of copying the elements in the vector, it passes them as references to the next adapter in the chain. This is why we use &i32 in the map’s closure (double). This closure returns i32 but filter calls its closure (less_than_10) with reference so that’s why we need to use &i32 again. To dereference the argument, we use the * operator. We’ll cover this in more detail in future chapters.
Regarding Vec<i32> , so far we haven’t added type annotations to variables as Rust can infer the types automatically, but for collect , we need to be explicitly tell Rust that we expect a Vec<i32> output.
Aside from map and filter, there are ton of other useful adapters that we can use in iterators.