# c++ fibnacci
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
| #include <iostream>
#include <ctime>
using namespace std;
int fib(int n)
{
if (n <= 0)
return 0;
if (n <= 2)
return 1;
return fib(n - 1) + fib(n - 2);
}
int main()
{
int t1, t2;
t1 = clock();
fib(40);
t2 = clock();
cout << t2 - t1 << "ms" << endl;
return 0;
}
|
# js fibnacci
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>fib</title>
</head>
<body>
<script>
function fib(n) {
if (n <= 0) {
return 0;
}
if (n <= 2) {
return 1;
}
return fib(n - 1) + fib(n - 2);
}
console.time("test fib: ");
const res = fib(40);
console.timeEnd("test fib: ");
</script>
</body>
</html>
|
# webassemby fibnacci
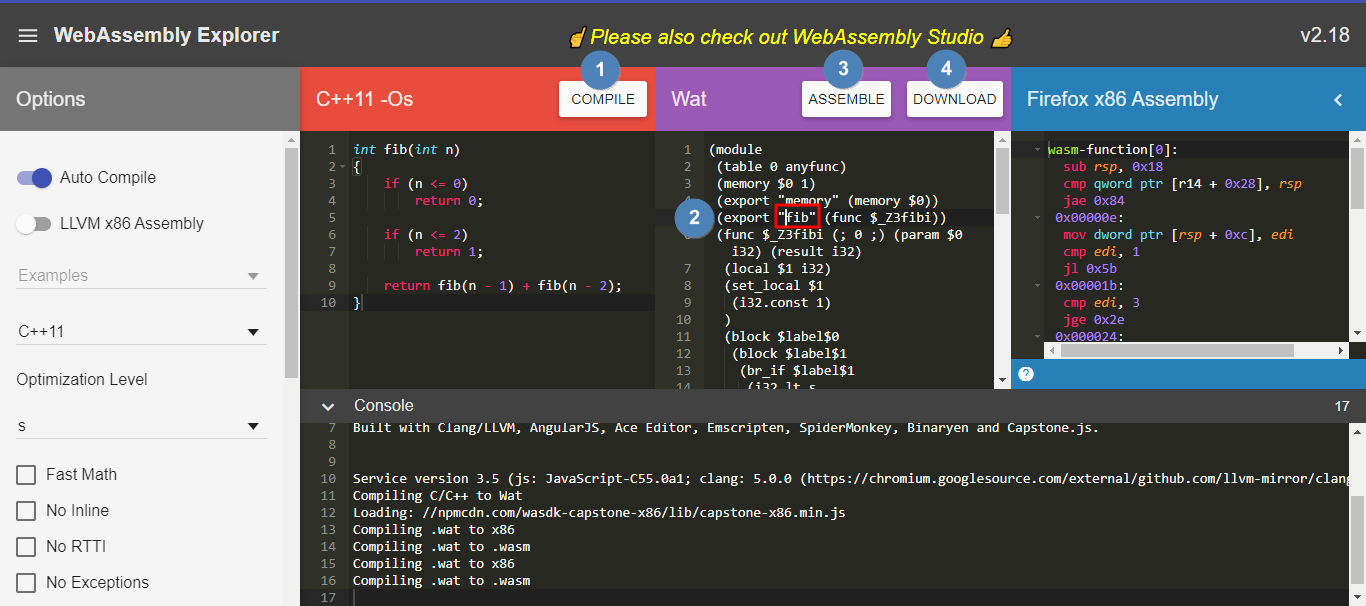
WasmExplorer complie c++ to wasm,then download rename as fib.wasm
![]()
load wasm
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>fib</title>
</head>
<body>
<script>
fetch("./fib.wasm")
.then((response) => {
return response.arrayBuffer();
})
.then((bytes) => {
return WebAssembly.compile(bytes);
})
.then((mod) => {
const instance = new WebAssembly.Instance(mod);
const { fib } = instance.exports;
console.time("test wasm fib: ");
const res = fib(40);
console.timeEnd("test wasm fib: ");
});
</script>
</body>
</html>
|