转载: Visual Studio Code 常用快捷键
# 主命令框
F1 或 Ctrl+Shift+P : 打开命令面板。在打开的输入框内,可以输入任何命令,例如:
- 按一下
Backspace会进入到Ctrl+P模式 - 在
Ctrl+P下输入>可以进入Ctrl+Shift+P模式
在 Ctrl+P 窗口下还可以:
- 直接输入文件名,跳转到文件
?列出当前可执行的动作!显示Errors或Warnings,也可以Ctrl+Shift+M:跳转到行数,也可以Ctrl+G直接进入@跳转到symbol(搜索变量或者函数),也可以Ctrl+Shift+O直接进入@根据分类跳转symbol,查找属性或函数,也可以Ctrl+Shift+O后输入:进入#根据名字查找symbol,也可以Ctrl+T
# 常用快捷键
# 编辑器与窗口管理
- 打开一个新窗口:
Ctrl+Shift+N - 关闭窗口:
Ctrl+Shift+W - 同时打开多个编辑器(查看多个文件)
- 新建文件
Ctrl+N - 文件之间切换
Ctrl+Tab - 切出一个新的编辑器(最多
3个)Ctrl+\,也可以按住Ctrl鼠标点击Explorer里的文件名 - 左中右
3个编辑器的快捷键Ctrl+1Ctrl+2Ctrl+3 3个编辑器之间循环切换Ctrl+- 编辑器换位置,
Ctrl+k然后按Left或Right
# 代码编辑
# 格式调整
- 代码行缩进
Ctrl+[、Ctrl+] Ctrl+C、Ctrl+V复制或剪切当前行 / 当前选中内容- 代码格式化:
Shift+Alt+F,或Ctrl+Shift+P后输入format code - 上下移动一行:
Alt+Up或Alt+Down - 向上向下复制一行:
Shift+Alt+Up或Shift+Alt+Down - 在当前行下边插入一行
Ctrl+Enter - 在当前行上方插入一行
Ctrl+Shift+Enter
# 光标相关
- 移动到行首:
Home - 移动到行尾:
End - 移动到文件结尾:
Ctrl+End - 移动到文件开头:
Ctrl+Home - 移动到定义处:
F12 - 定义处缩略图:只看一眼而不跳转过去
Alt+F12 - 移动到后半个括号:
Ctrl+Shift+] - 选择从光标到行尾:
Shift+End - 选择从行首到光标处:
Shift+Home - 删除光标右侧的所有字:
Ctrl+Delete - 扩展 / 缩小选取范围:
Shift+Alt+Left和Shift+Alt+Right - 多行编辑 (列编辑):
Alt+Shift+鼠标左键,Ctrl+Alt+Down/Up - 同时选中所有匹配:
Ctrl+Shift+L或Ctrl+F2 Ctrl+D下一个匹配的也被选中 (在 sublime 中是删除当前行,后面自定义快键键中,设置与Ctrl+Shift+K互换了)- 回退上一个光标操作:
Ctrl+U
# 重构代码
- 找到所有的引用:
Shift+F12 - 同时修改本文件中所有匹配的:
Ctrl+F12 - 重命名:比如要修改一个方法名,可以选中后按
F2,输入新的名字,回车,会发现所有的文件都修改了 - 跳转到下一个
Error或Warning:当有多个错误时可以按F8逐个跳转 - 查看
diff: 在explorer里选择文件右键Set file to compare,然后需要对比的文件上右键选择Compare with file_name_you_chose
# 查找替换
- 查找
Ctrl+F - 查找替换
Ctrl+H - 整个文件夹中查找
Ctrl+Shift+F
# 显示相关
- 全屏:
F11 - zoomIn/zoomOut:
Ctrl +/- - 侧边栏显 / 隐:
Ctrl+B - 显示资源管理器
Ctrl+Shift+E - 显示搜索
Ctrl+Shift+F - 显示 Git
Ctrl+Shift+G - 显示 Debug
Ctrl+Shift+D - 显示 Output
Ctrl+Shift+U
# 其他
- 自动保存:
File -> AutoSave,或者Ctrl+Shift+P,输入auto
# 修改默认快捷键
打开默认键盘快捷方式设置:
File -> Preferences -> Keyboard Shortcuts ,或者: Alt+F -> p -> k
修改 keybindings.json :
1 | // Place your key bindings in this file to overwrite the defaults |
# 前端开发必备插件
- PostCSS Sorting
- stylelint
- stylefmt
- ESLint
- javascript standard format
- beautify
- Babel ES6/ES7
- Debugger for Chrome
- Add jsdoc comments
- javascript(ES6) code snippets
- vue
- weex
- Reactjs code snippets
- React Native Tools
- Npm Intellisense
- Instant Markdown
- Markdown Shortcuts
- TextTransform
# 自定义设置参考
vscode 自定义配置参考:
1 | { |
# 补充插件
-
quotify
-
change-case
-
简体与繁体互转
-
vscode-faker
-
Code Runner
-
Batch Rename
-
Better Comments
-
Indent one space
-
Bracket Pair Colorizer
-
Code Spell Checker
-
Diff Tool
-
Edi X12 Support
-
Rainbow CSV
-
Edit csv
-
XML Tools
-
JSON Crack
-
Highlight Bad Chars
-
Live Server
-
REST Client
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
### Get Request
GET {{host}}/api/v1/products HTTP/1.1
### Post Request
# @name login
POST {{host}}/api/v1/auth/login HTTP/1.1
Content-Type: application/json
{
"username": "xxx",
"password": "XXX"
}
### Pass Token
GET {host}}/api/v1/user/info HTTP/1.1
token: {{login.response.body.data}} -
Prettier - Code formatter
-
Formatting Toggle
-
Quokka.js
-
Color Manager
-
Peacock
-
Transformer
-
Dyno File Utils
-
Project Manager
-
Placeholder Images
-
Image preview
-
Font Switcher
-
Color Highlight
-
Emoji Snippets
# Q&A
# Code Runner 运行代码包含中文会乱码
test-chinese.kt
1 | fun main() { |
cd “d:\study\kotlin\basic” && kotlinc test-chinese.kt -include-runtime -d test-chinese.jar && java -jar test-chinese.jar>
1 |
|
# Snippets
# Markdown Snippets
1 | "Meta of markdown file": { |
在 settings.json 中设置如下,使 meta 可以被 trigger。
1 | "[markdown]": { |
以 markdown-test.md 为例,输入 meta 点击 tab 。

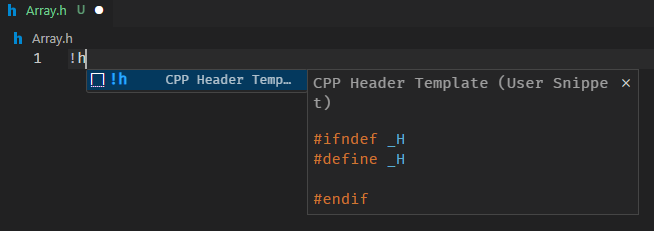
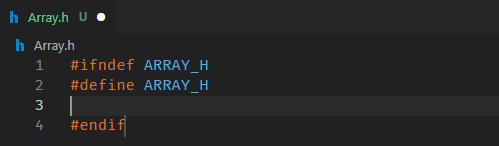
# CPP Snippets
1 | "CPP Source Template": { |


# Screencast 显示按键
Ctrl+Shift+P 输入 Developer: Toogle Screencast Mode 会打开 Screencast 模式,之后会在屏幕上显示按下的键。
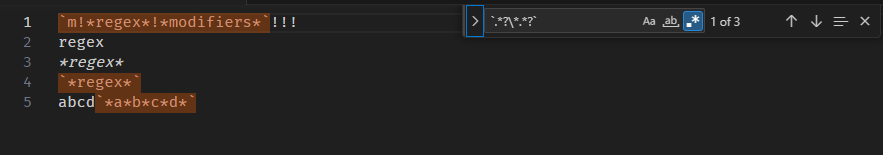
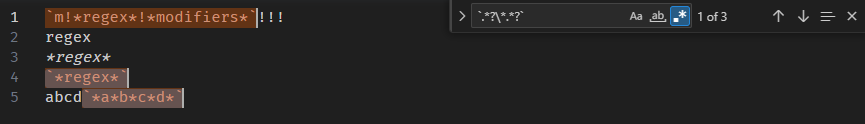
# Regex Replace
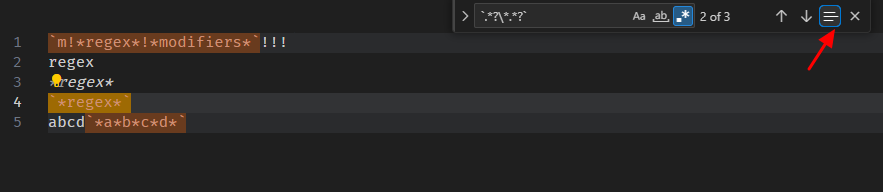
替换 `` 中的所有 *, 即 1,4,5 行中的 *。
1 | `m!*regex*!*modifiers*`!!! |
CTRL + F 使用 .*?\*.*? 匹配符合条件的内容。

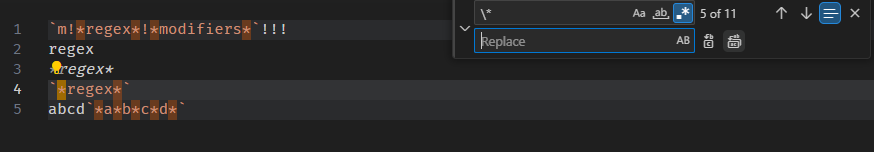
CTRL + SHIFT + L 同时选中所有匹配。

Click Find in Selection.

Replace All * to empty.

1 | `m!regex!modifiers`!!! |
# Settings
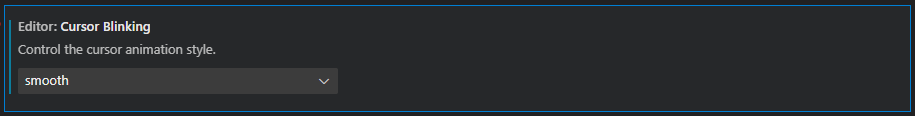
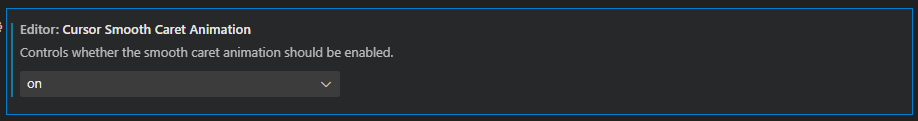
# Cusrsor Setting


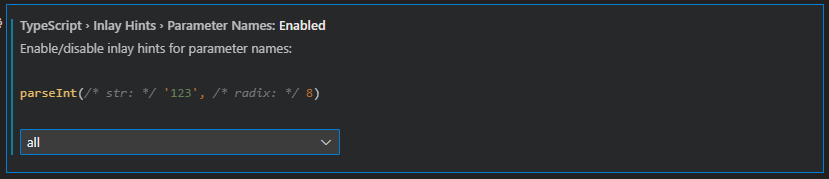
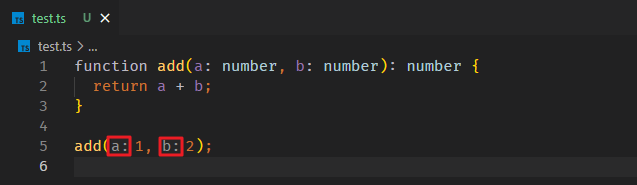
# Inlay Hints Parameter Names


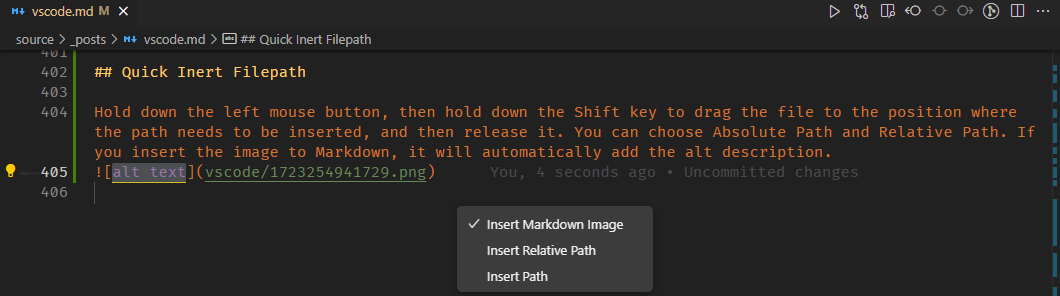
# Quick Inert Filepath
Hold down the left mouse button, then hold down the Shift key to drag the file to the position where the path needs to be inserted, and then release it. You can choose Absolute Path and Relative Path. If you insert the image to Markdown, it will automatically add the alt description.

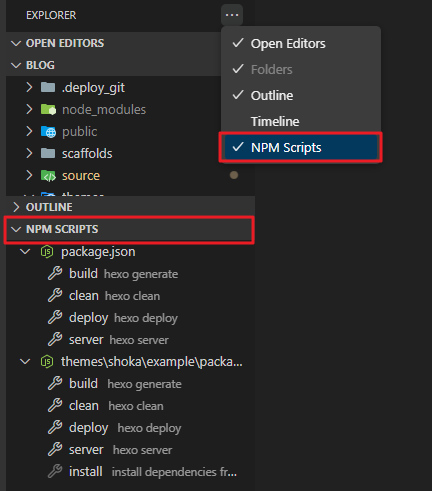
# NPM Scripts

# Emmet Generate Sequence
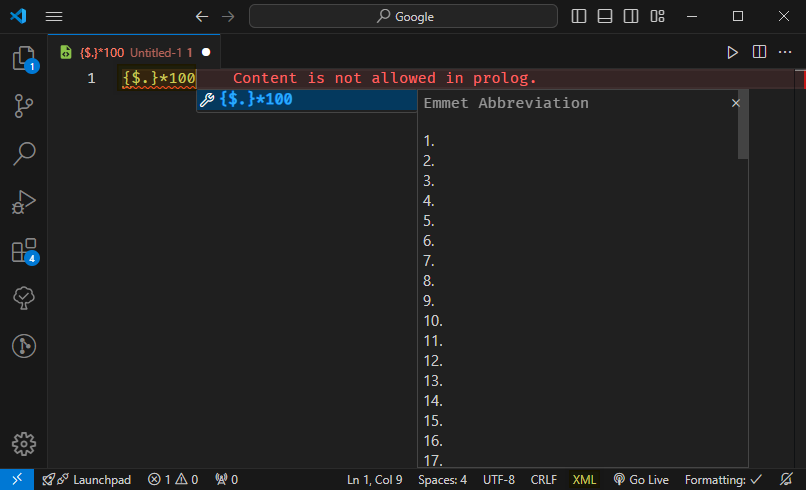
- 新建文件,选择 Language Mode 为 XML/HTML
- 输入
{$.}*100利用 Emmet 生成 Sequence (. 可以使用其它内容,之后可以删除) - 生成的 Sequence 包含
., 替换不需要的.

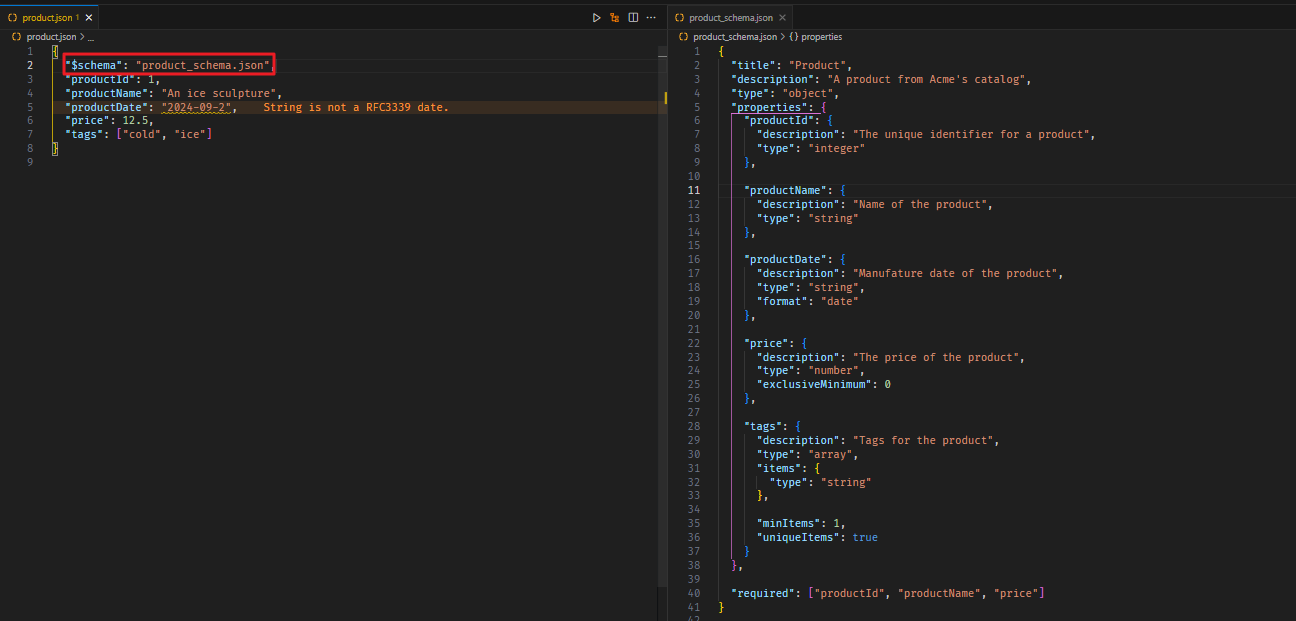
# JSON Schema
- 在 JSON 文件中用
$schema指定引用的文件位置。

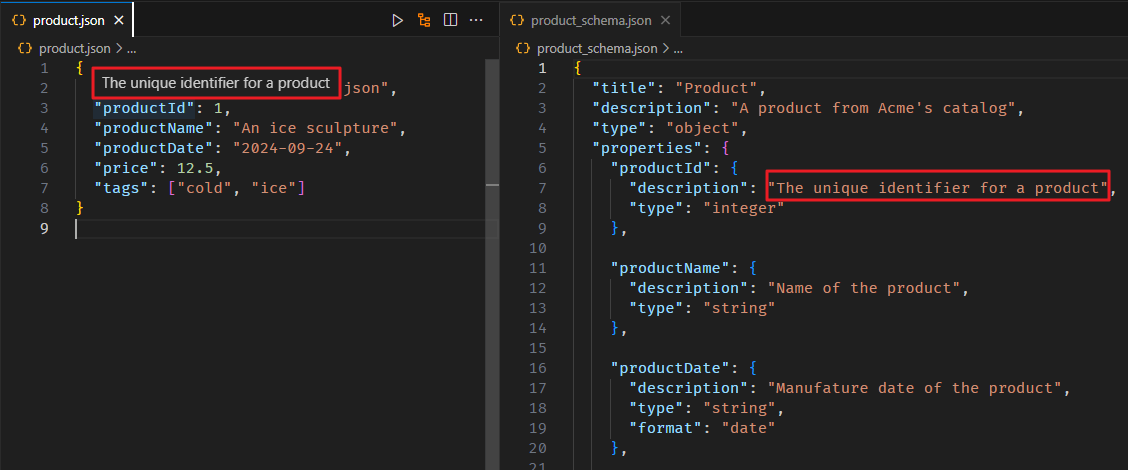
鼠标 Hover 会有相关描述,书写 JSON 的时候也会有 Intellisense 提示。

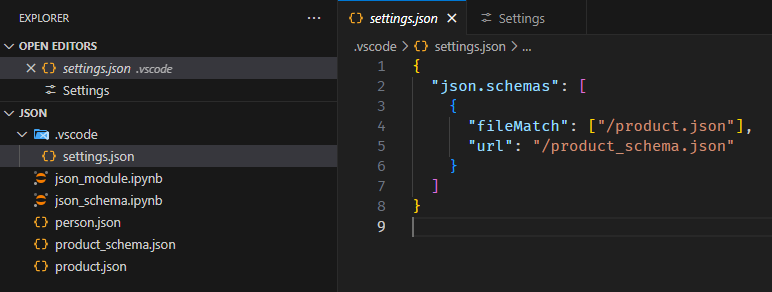
-
或者在当前 Workspace 下设定 Schemma Mapping
Settings/Workspace/JSON: Schemas/Edit in setting.json

product.json
1 | { |
product_schema.json
1 | { |