1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
| <!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8" />
<title></title>
<style>
#canvasa {
display: block;
float: left;
border: 1px solid #aaa;
}
#canvasb {
display: block;
float: right;
border: 1px solid #aaa;
}
</style>
</head>
<body>
<div style="margin: 20px auto; width:1440px;">
<canvas id="canvasa" width="700" height="560"> </canvas>
<canvas id="canvasb" width="700" height="560"> </canvas>
</div>
<div style="clear: both"></div>
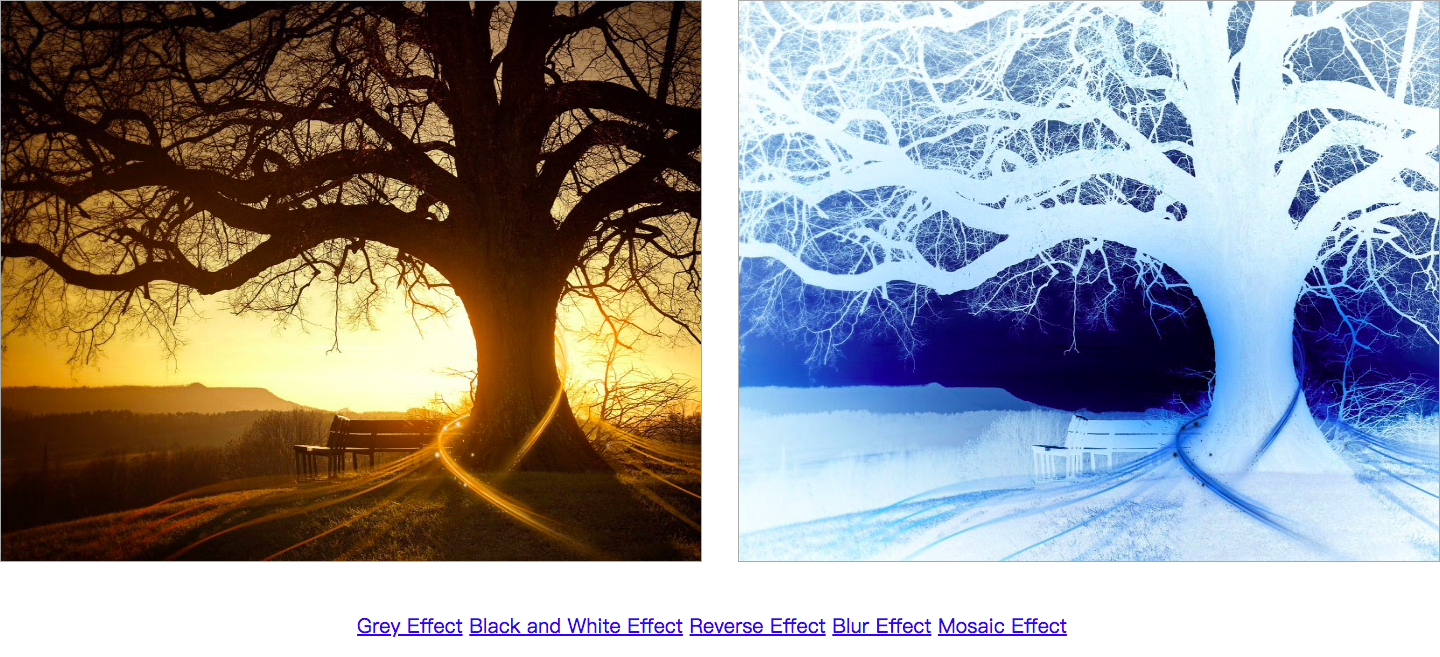
<div style="text-align:center; margin-top:50px;font-size:20px;">
<a href="javascript:greyEffect()">Grey Effect</a>
<a href="javascript:blackEffect()">Black and White Effect</a>
<a href="javascript:reverseEffect()">Reverse Effect</a>
<a href="javascript:blurEffect()">Blur Effect</a>
<a href="javascript:mosaicEffect()">Mosaic Effect</a>
</div>
<script>
var canvasa = document.getElementById("canvasa");
var contexta = canvasa.getContext("2d");
var canvasb = document.getElementById("canvasb");
var contextb = canvasb.getContext("2d");
var image = new Image();
window.onload = function () {
image.src = "autumn.jpg";
image.onload = function () {
contexta.drawImage(
image,
0,
0,
canvasa.width,
canvasa.height
);
};
};
function greyEffect() {
var imageData = contexta.getImageData(
0,
0,
canvasa.width,
canvasa.height
);
var pixelData = imageData.data;
for (var i = 0; i < canvasb.width * canvasb.height; i++) {
var r = pixelData[i * 4 + 0];
var g = pixelData[i * 4 + 1];
var b = pixelData[i * 4 + 2];
var grey = r * 0.3 + g * 0.59 + b * 0.11;
pixelData[i * 4 + 0] = grey;
pixelData[i * 4 + 1] = grey;
pixelData[i * 4 + 2] = grey;
}
contextb.putImageData(
imageData,
0,
0,
0,
0,
canvasb.width,
canvasb.height
);
context.putImageData();
}
function blackEffect() {
var imageData = contexta.getImageData(
0,
0,
canvasa.width,
canvasa.height
);
var pixelData = imageData.data;
for (var i = 0; i < canvasb.width * canvasb.height; i++) {
var r = pixelData[i * 4 + 0];
var g = pixelData[i * 4 + 1];
var b = pixelData[i * 4 + 2];
var grey = r * 0.3 + g * 0.59 + b * 0.11;
if (grey > 125) {
pv = 255;
} else {
pv = 0;
}
pixelData[i * 4 + 0] = pv;
pixelData[i * 4 + 1] = pv;
pixelData[i * 4 + 2] = pv;
}
contextb.putImageData(
imageData,
0,
0,
0,
0,
canvasa.width,
canvasa.height
);
}
function reverseEffect() {
var imageData = contexta.getImageData(
0,
0,
canvasa.width,
canvasa.height
);
var pixelData = imageData.data;
for (var i = 0; i < canvasb.width * canvasb.height; i++) {
var r = pixelData[i * 4 + 0];
var g = pixelData[i * 4 + 1];
var b = pixelData[i * 4 + 2];
pixelData[i * 4 + 0] = 255 - r;
pixelData[i * 4 + 1] = 255 - g;
pixelData[i * 4 + 2] = 255 - b;
}
contextb.putImageData(
imageData,
0,
0,
0,
0,
canvasb.width,
canvasb.height
);
}
function blurEffect() {
var tmpImageData = contexta.getImageData(
0,
0,
canvasa.width,
canvasa.height
);
var tmpPixelData = tmpImageData.data;
var imageData = contexta.getImageData(
0,
0,
canvasa.width,
canvasa.height
);
var pixelData = imageData.data;
var blurR = 3;
var totalnum = (2 * blurR + 1) * (2 * blurR + 1);
for (var i = blurR; i < canvasb.height - blurR; i++)
for (var j = blurR; j < canvasb.width - blurR; j++) {
var totalr = 0,
totalg = 0,
totalb = 0;
for (var dx = -blurR; dx <= blurR; dx++)
for (var dy = -blurR; dy <= blurR; dy++) {
var x = i + dx;
var y = j + dy;
var p = x * canvasb.width + y;
totalr += tmpPixelData[p * 4 + 0];
totalg += tmpPixelData[p * 4 + 1];
totalb += tmpPixelData[p * 4 + 2];
}
var p = i * canvasb.width + j;
pixelData[p * 4 + 0] = totalr / totalnum;
pixelData[p * 4 + 1] = totalg / totalnum;
pixelData[p * 4 + 2] = totalb / totalnum;
}
contextb.putImageData(
imageData,
0,
0,
0,
0,
canvasb.width,
canvasb.height
);
}
function mosaicEffect() {
var tmpImageData = contexta.getImageData(
0,
0,
canvasa.width,
canvasa.height
);
var tmpPixelData = tmpImageData.data;
var imageData = contexta.getImageData(
0,
0,
canvasa.width,
canvasa.height
);
var pixelData = imageData.data;
var size = 16;
var totalnum = size * size;
for (var i = 0; i < canvasb.height; i += size)
for (var j = 0; j < canvasb.width; j += size) {
var totalr = 0,
totalg = 0,
totalb = 0;
for (var dx = 0; dx < size; dx++)
for (var dy = 0; dy < size; dy++) {
var x = i + dx;
var y = j + dy;
var p = x * canvasb.width + y;
totalr += tmpPixelData[p * 4 + 0];
totalg += tmpPixelData[p * 4 + 1];
totalb += tmpPixelData[p * 4 + 2];
}
var p = i * canvasb.width + j;
var resr = totalr / totalnum;
var resg = totalg / totalnum;
var resb = totalb / totalnum;
for (var dx = 0; dx < size; dx++)
for (var dy = 0; dy < size; dy++) {
var x = i + dx;
var y = j + dy;
var p = x * canvasb.width + y;
pixelData[p * 4 + 0] = resr;
pixelData[p * 4 + 1] = resg;
pixelData[p * 4 + 2] = resb;
}
}
contextb.putImageData(
imageData,
0,
0,
0,
0,
canvasb.width,
canvasb.height
);
}
</script>
</body>
</html>
|